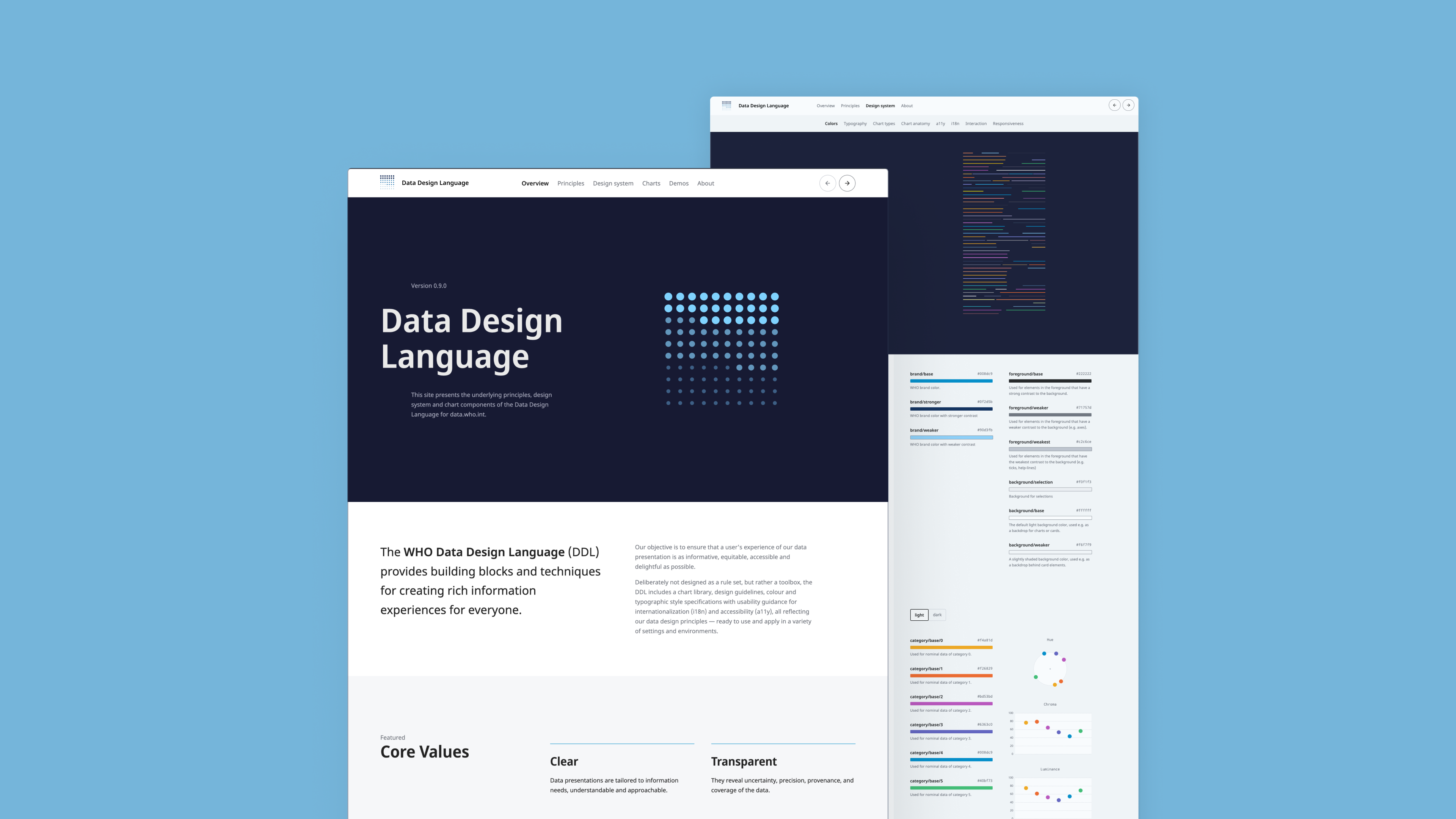
WHO Data Design Language
Rich data experiences for public health data
Developed for the data.who.int — the new home for WHO's public health data — the WHO Data Design Language defines building blocks and techniques for creating rich, informative, accessible and equitable information experiences.
Approach
This collaborative project with Kore reaches beyond merely “styling charts”. We reflected fundamentally about what it means to publish data in 2022, bringing topics like internationalization, accessibility, device and media responsiveness, data provenance, representation of uncertainty and many other fundamental topics to the heart of the design challenge.
Consequently, as a north star, we defined a guiding set of design principles:
-
Clear
Data presentations are tailored to information needs, understandable and approachable. -
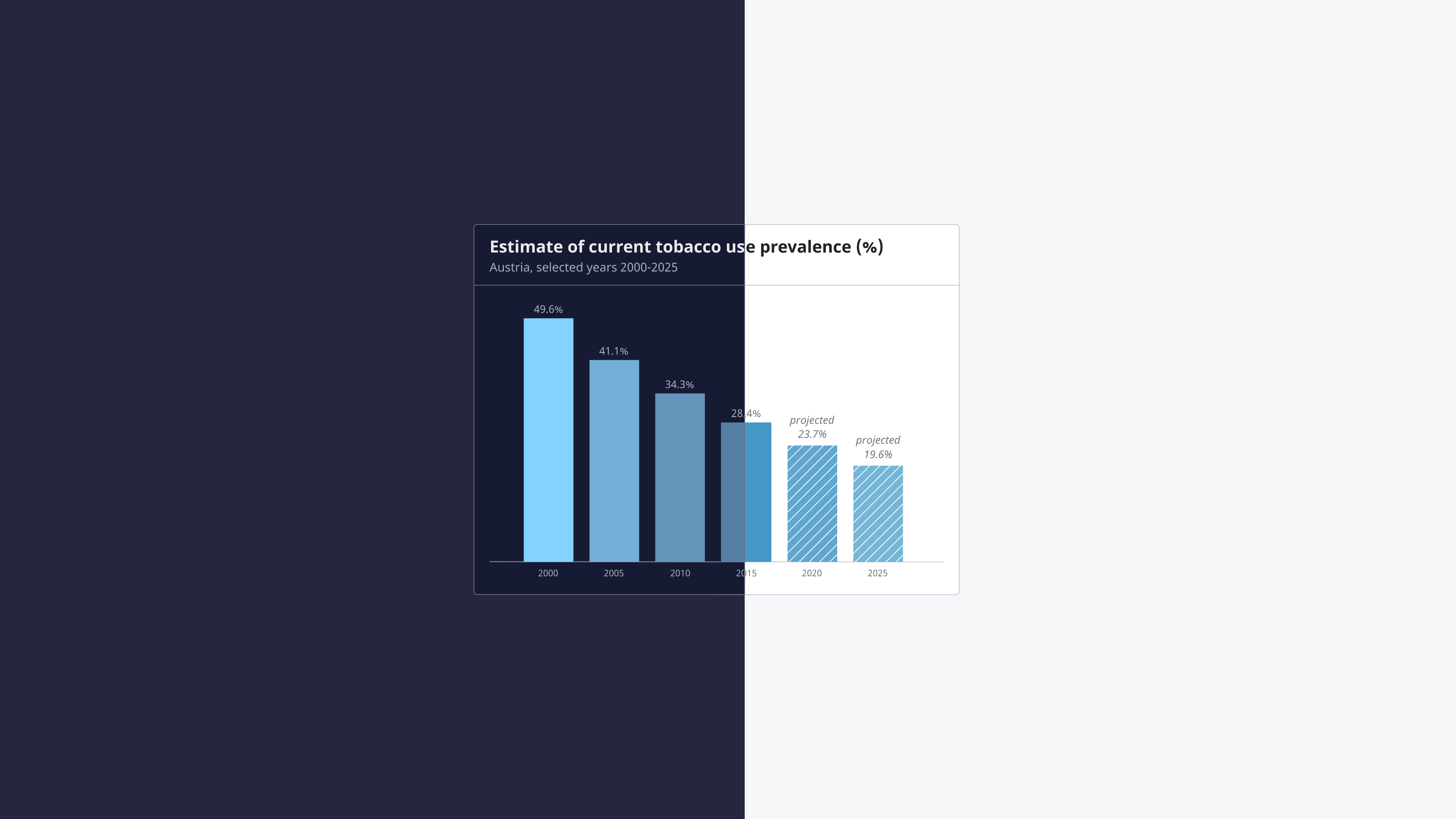
Transparent
They reveal uncertainty, precision, provenance, and coverage of the data. -
Open
We create rich data experiences for everyone, through accessible, international, adaptable, and participatory approaches to data visualization. -
Robust
Data can be consumed in a variety of channels and sizes, through robust and lean technological solutions.

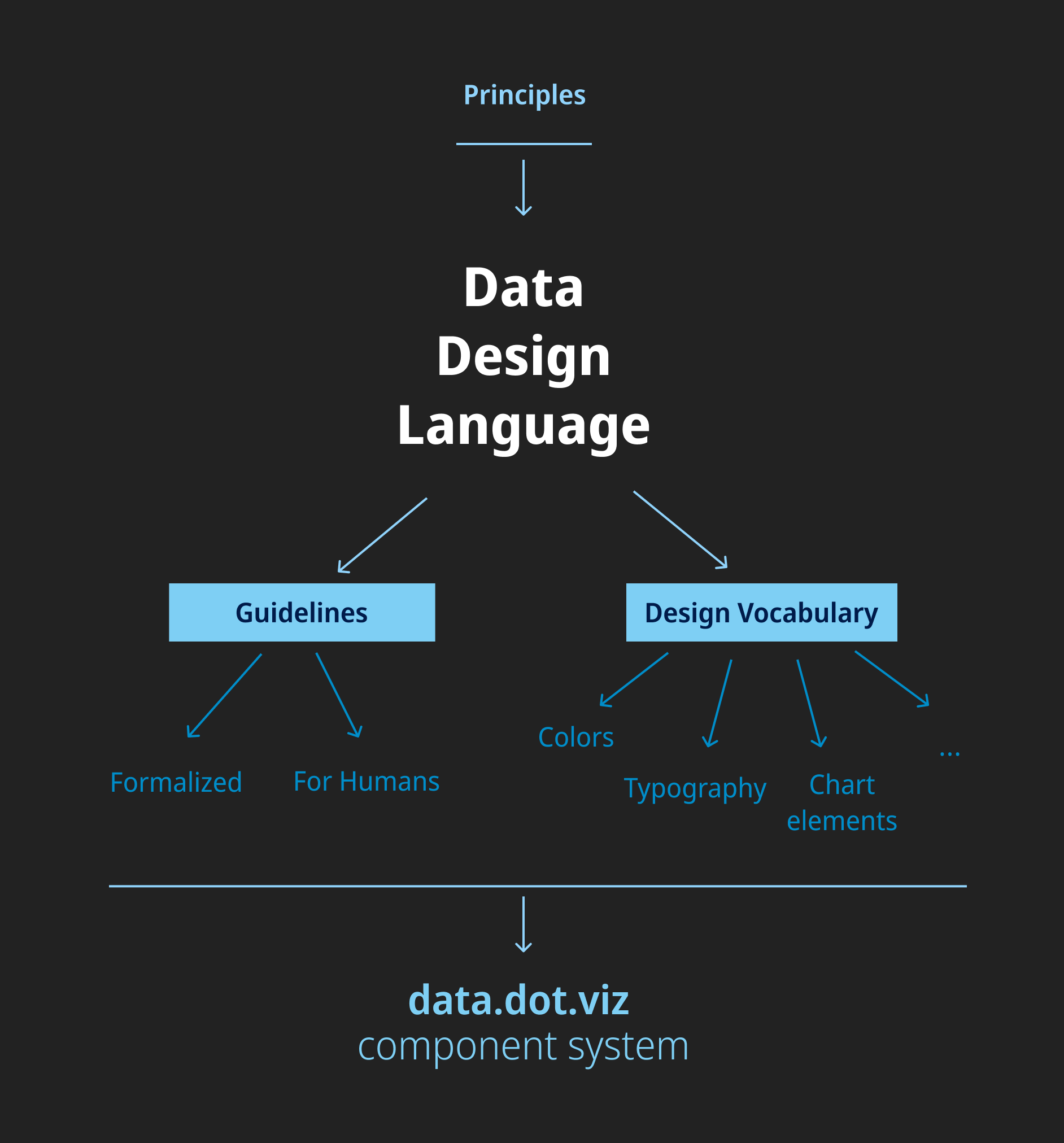
Deliberately designed as a toolbox, rather than a “rule book”, the Data Design Language includes not only principles and guidelines, but also a corresponding design vocabulary and repertoire — for instance, downloadable styles for color and typography, exemplary chart designs, as well as clear specifications for achieving high levels of responsiveness, interaction, internationalization and accessibility.
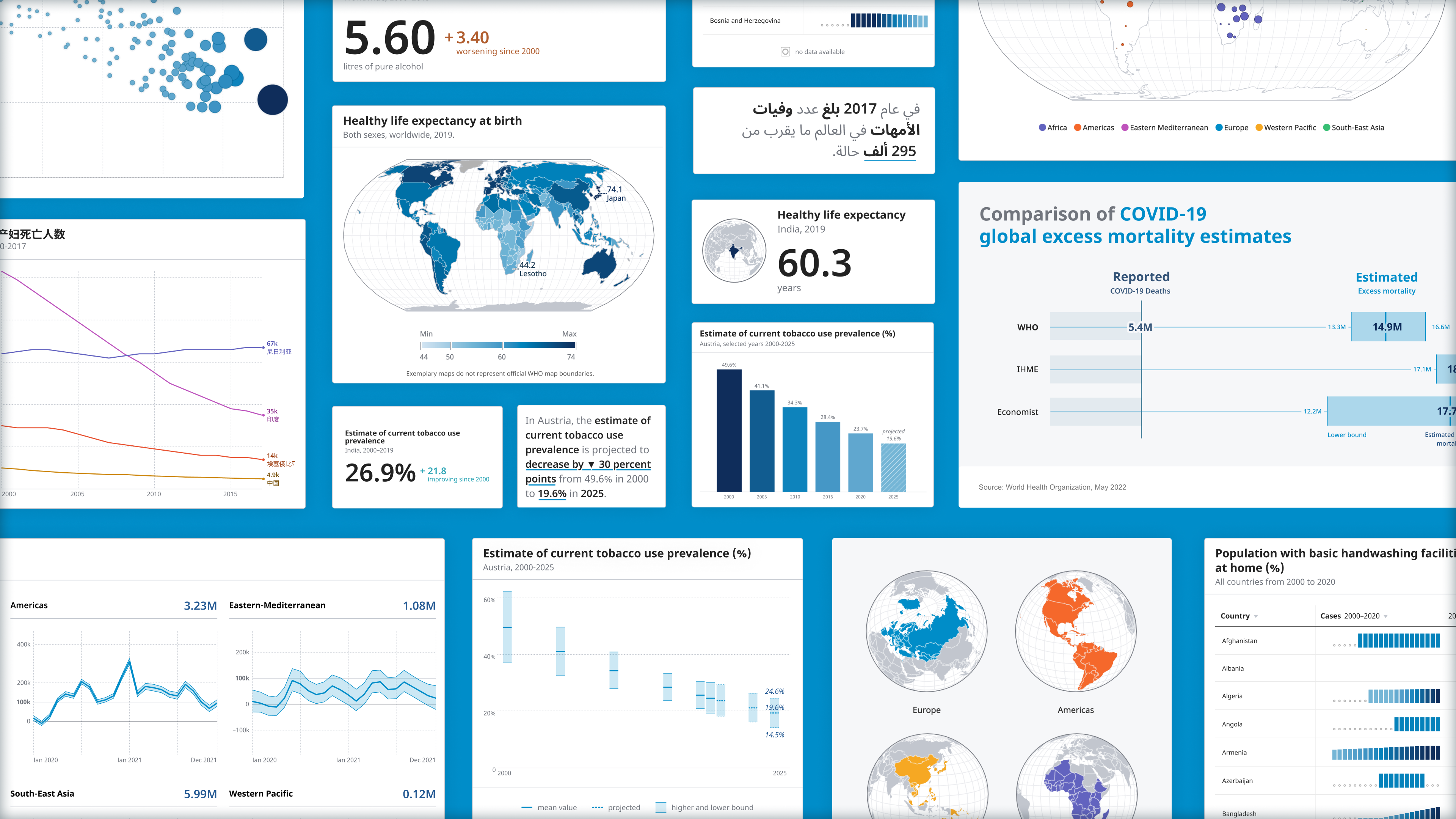
A custom chart library constitutes the reference implementation for the language and its principles. A corresponding chart creation tool will make it very easy for editors to effortlessly create and publish excellent charts.

Chart choices
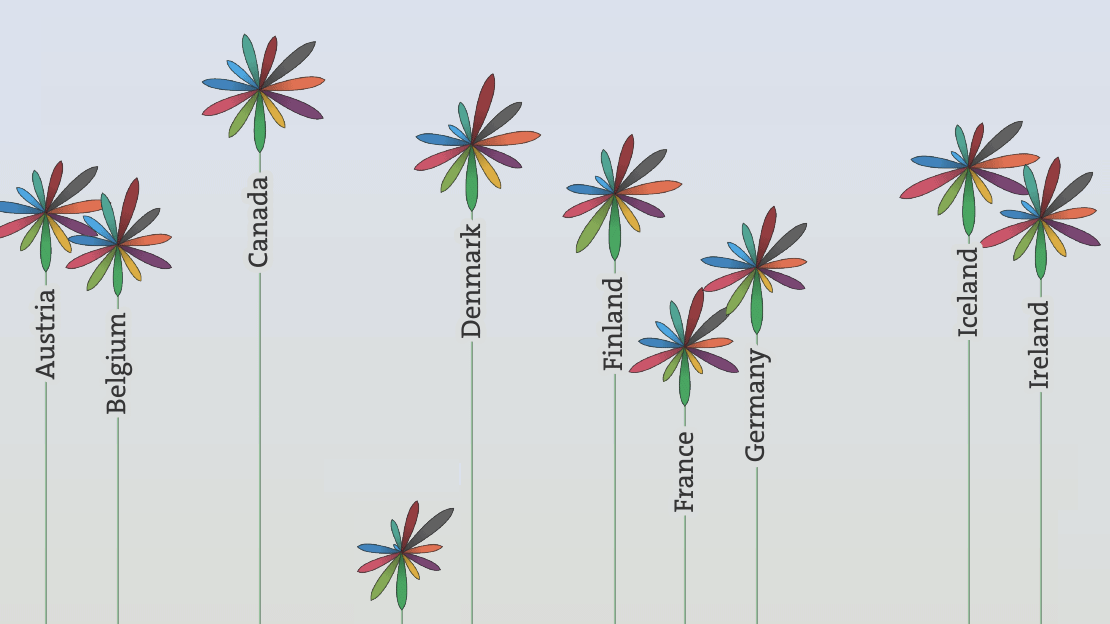
The initial set of base charts supported by the system was carefully selected, to provide an optimal, straight-forward option for a variety of data situations (e.g. "many countries with a single data point" or "before-after comparison for a single country").
The design system provides guidance for data editors to pick the most suitable chart given data situation, communication intent and usage context. These constraints narrow down the applicable set of chart types and make it possible to suggest an ideal solution.

Colors and Typography
Building on the WHO brand color palettes, we designed a set of accessible, clear and easily distinguishable color schemes — on-point for the specific domain of WHO health data, culturally aware, and robust in a large variety of conditions.
We take both dark and light modes into account, and provide color variants with AA and AAA contrasts for small elements and texts.
Likewise, the typographic and spacing system is fully responsive by design: The dimensions of a chart will affect its rendering — sometimes even in terms of chart type and interaction possibilities.
For full page layout, we designed a fluid modular scale, allowing seamless interpolation of sizes without sudden jumps in scale at breakpoints.

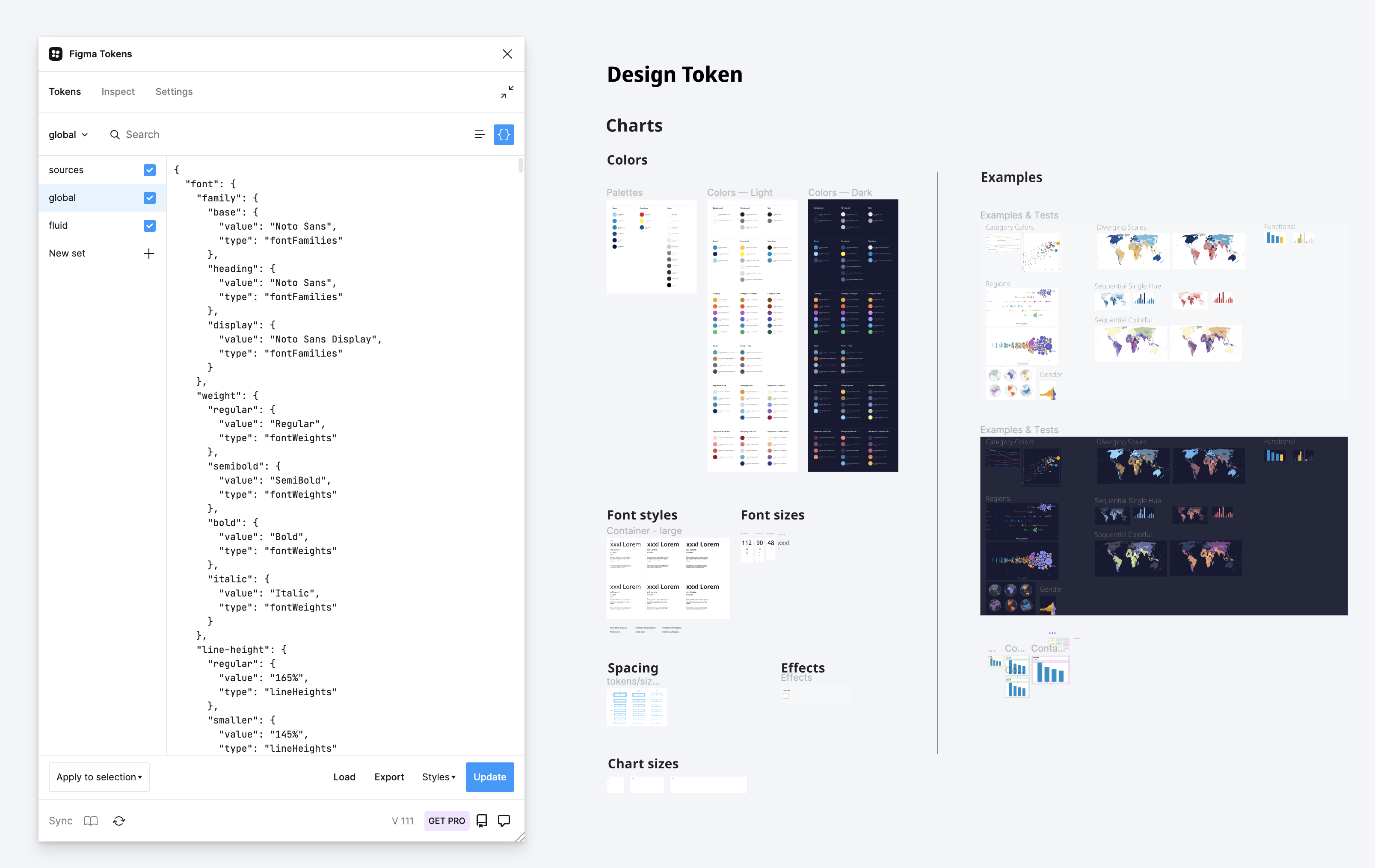
Design tokens
All basic design choices and building blocks are made available in the form of design tokens, ready to be used in a variety of environments. This approach provides a "single source of truth" for design parameters and enables automation of design updates.
Design tokens are currently in the process of becoming a W3C standard.
These design tokens also drive the living styleguide, a dynamically generated online documentation of the design vocabulary, guidelines and principles.

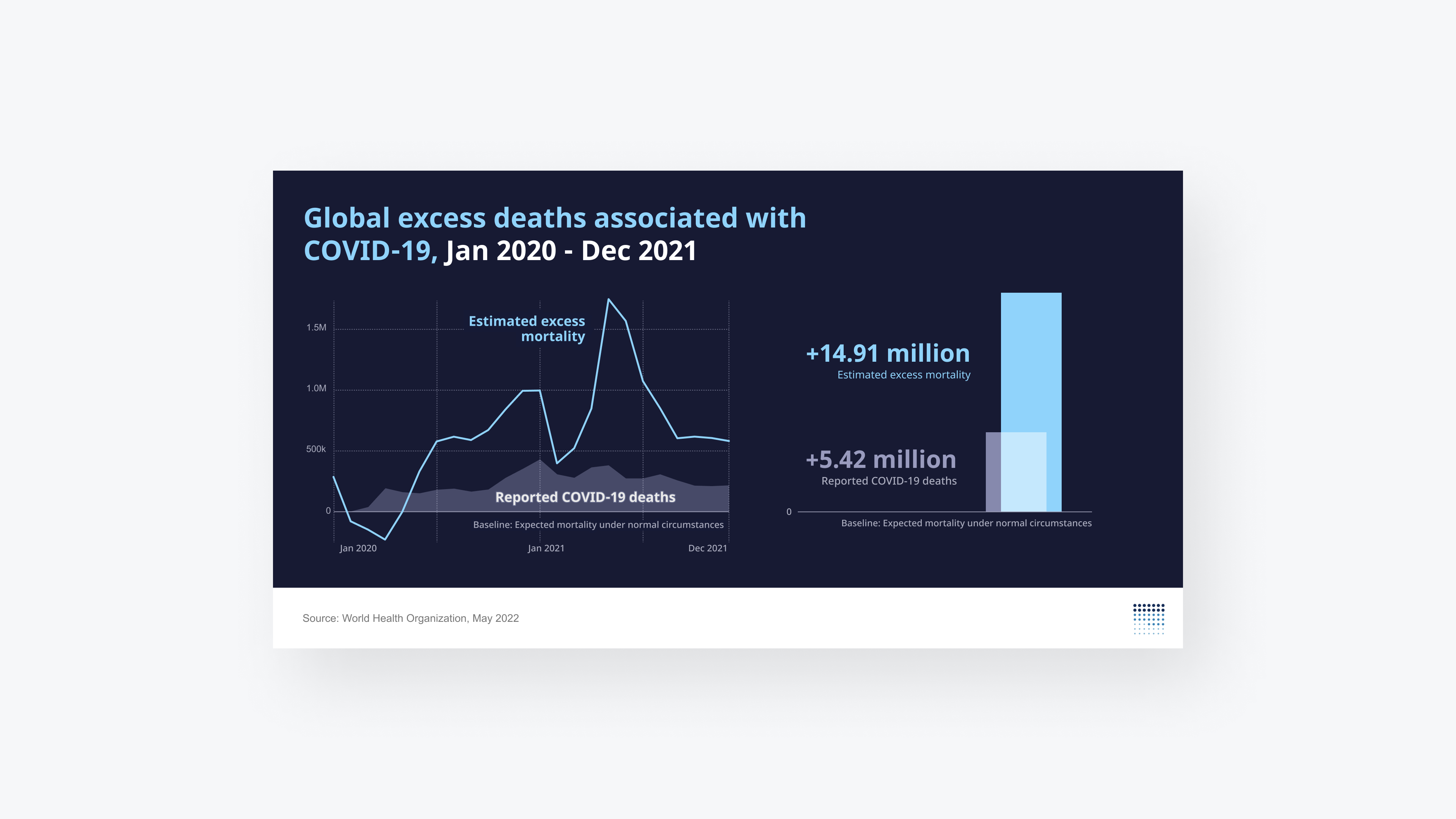
Interactions and Composition
The system provides a stringent model for how to specify and synchronize selections, highlights and data filters across charts. As a result, charts can be composed into more complex compositions.


Text generation
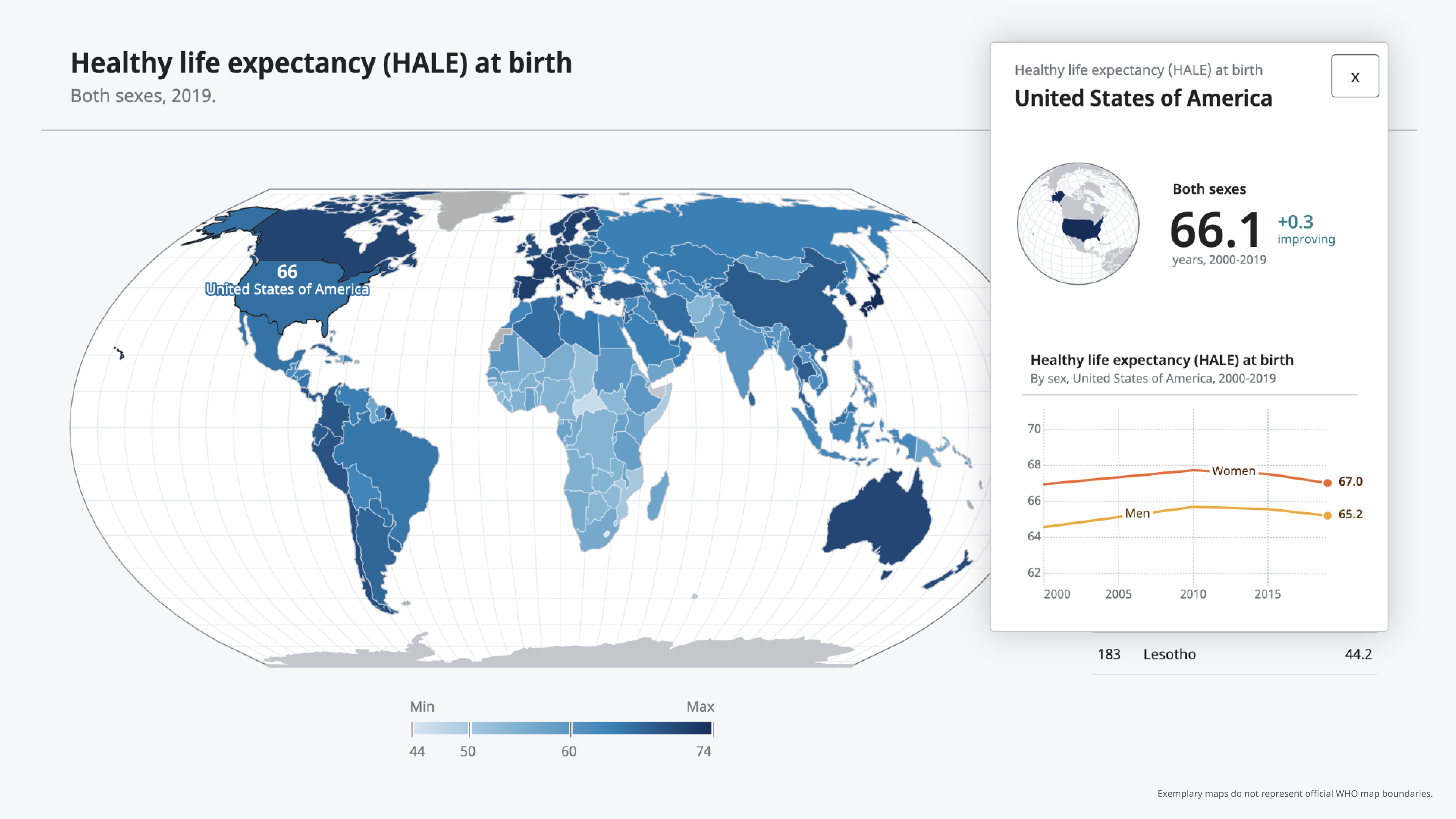
Dynamically generated text is treated as a first class citizen in our charting system. Data-driven text can be useful to make charts more accessible, but it can also present a powerful complement to others charts in general.

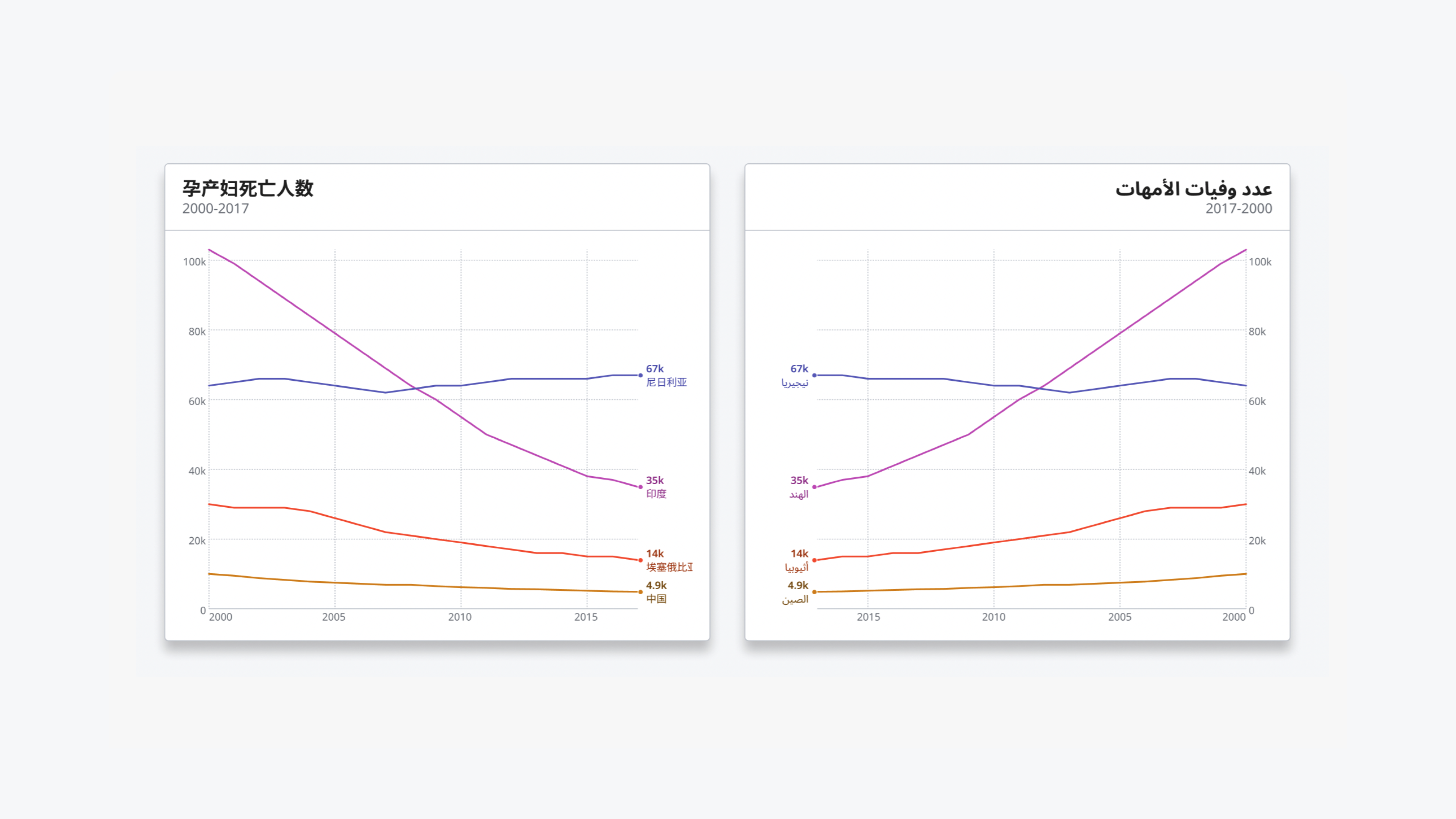
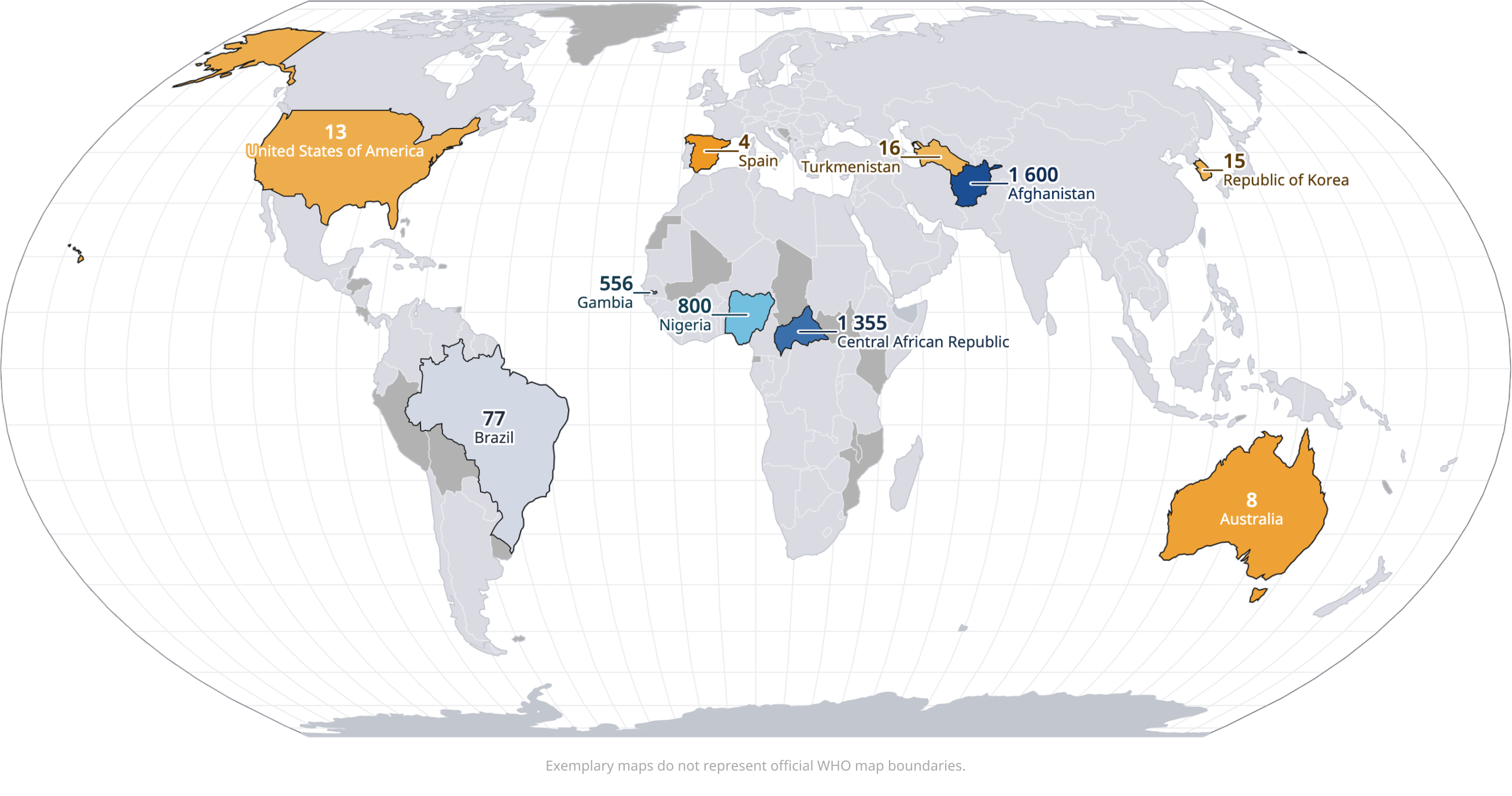
Inline labels
Inline label placement is an important feature in the chart implementations. External legends and tooltips cause extra cognitive load, and might not show up in screenshots or static image exports. Consequently, we aim at providing inline labels wherever possible. They can be challenging to place without overlap, but the effort pays off — through highly improved readability and versatility of the charts.
Implementation
The design system is currently being implemented and seamlessly integrated into WHO's publishing workflows. We strive for the highest standards of accessibility, internationalization and performance, in order to achieve our overarching project goal: to provide rich public health data experiences, for everyone.
Though in its early stages, the project is well recognized and plays a transformative role inside the organization, as part of the wider work of WHO's World Health Data Hub.
See progress on the work at data.who.int.
Reflections
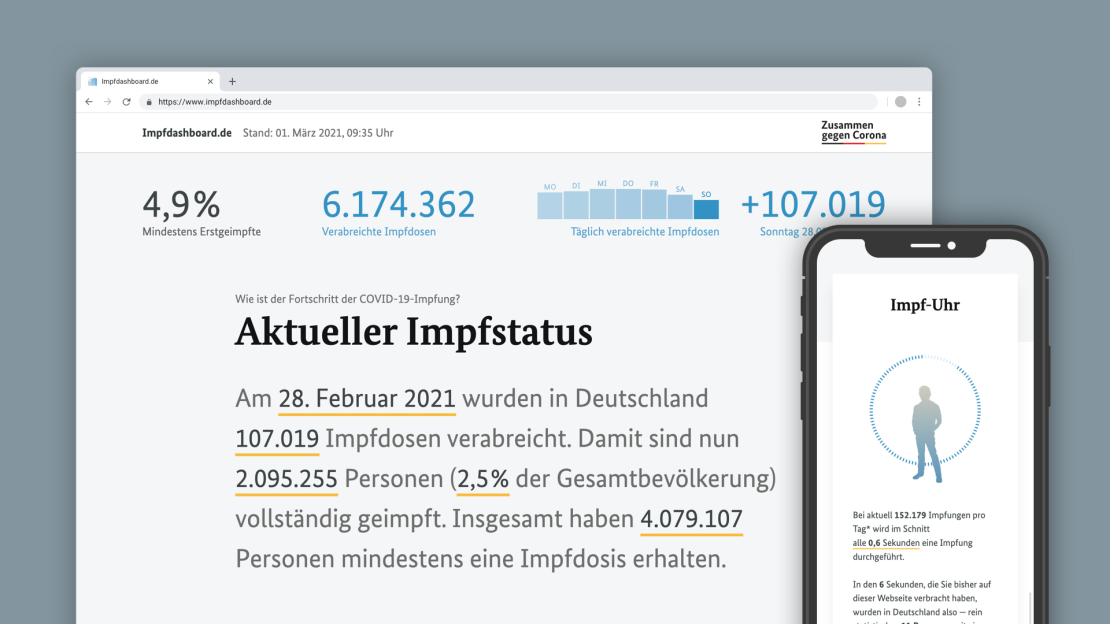
The project is logical extension to the path chosen for the German COVID Vaccination Dashboard, as designed together with Studio NAND: Rather than trying to impress with fancy charts and novel approaches, we stick to the basics and make sure to express information in the most understandable, transparent and robust way we can.
While working on the system, we kept coming back to Dieter Rams design principles:
to be…
- innovative and
- aesthetic,
yes — but also, and foremost
- useful
- understandable
- unobtrusive
- honest
- long-lasting
- thorough
and, ultimately,
- doing as little design as possible.
Finally — thinking of the project in terms of language and system design, rather than a "chart makeover" challenge, provides the teams the WHO with the means to fully adopt and extend our work in the future.
Our design-token-centric approach makes it easy to adapt to the needs of different stakeholders and supply themes and templates for a variety of tools and platforms.
Contact us, in case you want to learn more about this approach and its benefits.
Credits
This project was designed and developed for Kore, with 9elements.
Team: Alice Thudt, Christian Laesser, Moritz Stefaner with Philippe Rivière, Sarah Fossheim, Maarten Lambrechts, the teams at 9elements (Mathias Schäfer, Leif Rothbrust, Philipp Doll) and Kore (Matt Hollidge, Fred Wheeler, Yaseed Chaumoo).
Thanks for advice, support and feedback to Alan Wilson, Arvind Satyanarayan, Amanda Makulec, Dominik Moritz, Flavio Gortana, Jeff Heer, Jon Schwabish, Lynn Cherny, Max Roser, Maxene Graze, and all WHO staff involved with the project.